Sabemos que en todo proceso de creación de una pagina, aplicativo o sitio web, lo mejor es seguir una series de fases que nos sirvan de orientación, como fase inicial, la persona o equipo responsable, para darle un nombre, un , deberá identificar los objetivos del proyecto y tener claro las necesidades de los usuarios, para con ello, especificar las funcionalidades y requerimientos de la aplicación web, definir y diseñar la estructura de la web, como su navegación, organización, búsqueda, entre otros elementos, y cual es la mejor forma de hacer esto, a través del uso de la diagramación y el prototipado, es decir, realizaremos los planos y maquetas del sitio antes de comenzar su construcción.
Como ya mencionamos un arquitecto de información, utiliza la diagramación, para especificar cuál será la organización, estructura, funcionamiento y navegación del sitio.
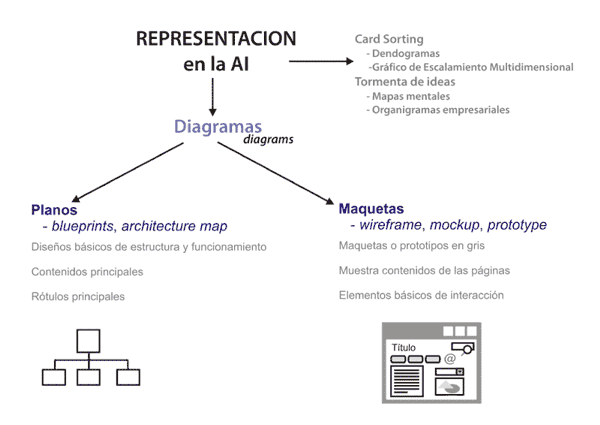
Existen diversas clasificaciones de diagramas, como se puede apreciar en este gráfico de NSU:
Los Planos
Los planos, son diagramas de organización y funcionamiento, que se suelen denominar blueprint, diagrama de contenido o flujo o mapa web. es decir, lo podemos relacionar como un plano detallado del sitio, pagina o aplicativo web,
Existe un sin fin de conceptos, para definir, un blueprint, pero quiero destacar sus principales aspectos: sirve para representar la principales áreas de organización, enfocado a los aspectos estructurales y de funcionamiento, parte de lo general a lo particular, de lo abstracto a lo concreto, generalmente se representa con textos, cajas y flechas.
Las Maquetas.
Maquetas, son diagramas de presentación, que tiene como objetivo mostrar el contenido de las paginas, es la referencia visual de la estructura e interacción a nivel de página, en donde se concreta los elementos expuesto en los planos ( blueprint, diagrama de o flujo o mapa web) ubicandolos en las paginas.
Las maquetas pueden a su vez clasificarse en:
- Prototipo de baja fidelidad o estáticos: constituidos por un conjunto de dibujos que representan como estarán organizados los elementos en las páginas, entre ellos podemos mencionar:
Wireframe: es un diagrama mas elaborado, que permite crear una referencia visual de la estructura de una página web, se podría decir, que es una guía visual, que esquematiza el diseño de una página, mostrando la distribución del contenido de la misma, en donde se incluye los principales elementos de la interfaz (cabeceras, listas, formularios, etc), la navegación y su funcionamiento en conjunto. Usualmente en este tipo de diagramas obviamos el estilo tipográfico, color o aplicaciones gráficas, ya que su principal objetivo reside en la funcionalidad, comportamiento y jerarquía de contenidos
- Prototipo de alta fidelidad o dinámico: representan aspectos mas precisos, detallando los procesos interactivos de una varias tareas, son lo que conocemos como prototipos o maquetas (mockups), generalmente son dinámicos, que simula o tiene implementadas partes del sistema final, normalmente se encuentra en HTML.
Referencia
Wikipedia. Wireframe Sitio Web[En linea]. Disponible en: https://en.wikipedia.org/wiki/Website_wireframe. [Fecha de consulta: 21 Noviembre 2015]